At my job, I had the opportunity to maintain applications and upgrade their packages, during which I suggested the implementation of Vite. These projects initially used, for one of them, a vanilla Webpack configuration for Create React App (CRA) (project A), and for the other one, a custom Webpack configuration with several plugins (project B).
I will share my experience regarding the implementation of Vite and its advantages.
Vite setup
I wanted to setup Vite in the project A because this one was technically slow to develop on it, especially the very slow hot reload. Because there is a huge library into a monorepo that needed a reload every new update.
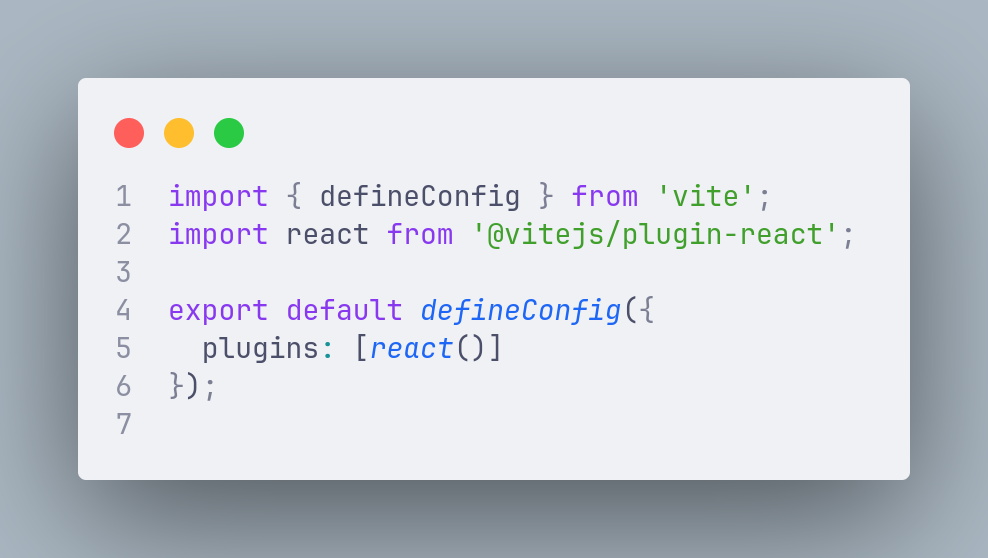
By following this straightforward tutorial from CRA to Vite, including the removal of react-scripts package, here is the resulting configuration:

And that's all. Of course, some additional adjustments may be necessary, which can be found easily in Vite documentation, but it's not much. Replacing it took me just 2 hours for the entire monorepo, so it's quite efficient.
For the second project, I was asked not to use Vite but to update the Webpack plugins as part of application maintenance. It was a real struggle.
This project had a lot of plugins, and for most of them, it was a real headache: libraries were no longer maintained, replaced by others, and no longer compatible because of miscellaneous reasons…

In short, it was a lost cause. Then, I insisted on using Vite, and... tadam! The configuration was just as simple as the first project, and everything worked. Vite now supports many commonly used libraries effortlessly. Thanks to this, we significantly reduced the configuration-related packages by removing 21 of them.
However, this project required some additional configuration in vite.config.js. Their website has a very clear documentation, making it easy for me to adapt and set up the configuration.
Development comfort
Overall, I find that developing with Vite is much more pleasant. As mentioned earlier, the configuration is simple, the documentation is clear, the community is evolving rapidly, and hot reload is very efficient. The console is more informative, and it offers useful shortcuts, such as reload and shutdown. I believe you will find many other interesting aspects, I'm just scratching the surface.
Especially for project A, there's no more waiting for the 5-6 seconds hot reload delay that could occur in our component library. It's more enjoyable to work on, and we save a lot of time by not hesitating to save, avoiding the endless waiting time when changing just a single character, for example.
Project B also received a significant update with its now instantaneous hot reload.
In addition to cleaning up the package dependencies, both projects now have a much lighter and more understandable configuration, and the documentation is very well explained. It's straightforward to navigate.
Building
Regarding the build process, it's game changer.
For project A, the average build time was 5 minutes and 30 seconds with the vanilla CRA configuration. With the switch to Vite, the average build time reduced to 40 seconds. We achieved nearly a 5 minutes difference. This significantly contributes to reducing CI time, making it more likely to deliver to the test server without being overwhelmed by a large batch of features to test all at once.
Besides the reduction in build time, we also obtained a smaller and better optimized bundle.js, saving 2 MiB in his size. While the project may not have been initially very well optimized, the change in the bundle alone shows that Vite is really good at optimizing various aspects.
For project B with its custom Webpack configuration, we obtained similar results in terms of build time, going from 4 minutes to 30 seconds, and saving 4 MiB.
Conclusion
From my point of view, there are no longer any advantages to sticking with Webpack. Maintaining plugins and numerous packages is too demanding. Even if your project is working correctly, Vite excels in many aspects. You'll save time and improve performance on all aspects, especially when it comes to keeping your application's packages up to date.